

**使用方式:**在html标签内任意位置加上标签即可
几种使用方法:
例如:
let name = "sun";
let age = 20;
function print() {console.log("My name is " + name);
}
export {name,
print
}
我们可以使用name变量,但无法使用age变量
我们上面在 script 里面加上了 type=module 的好处会使得在script里面的变量只会在内部生效,避免了变量使用的冲突
**执行顺序:**类似于html与css,按从上到下的顺序执行;事件驱动执行
html、css、js之间的关系:
用来声明变量,作用范围为当前作用域;let用于定义变量,const用于定义常量
例如:
let s = "sun", x = 5;
let d = {name: "sun",
age: 20,
}
const n = 100;js中的注释与 C++完全一样
变量类型js中的运算符与C++相似;不同点:① ** 表示乘方 ② === 表示相等,!==表示不相等;其他相似
输入与输出 输入从html与用户的交互中输入信息;例如通过input、textarea等标签获取用户的键盘输入,通过click、hover等事件获取用户的鼠标输入。
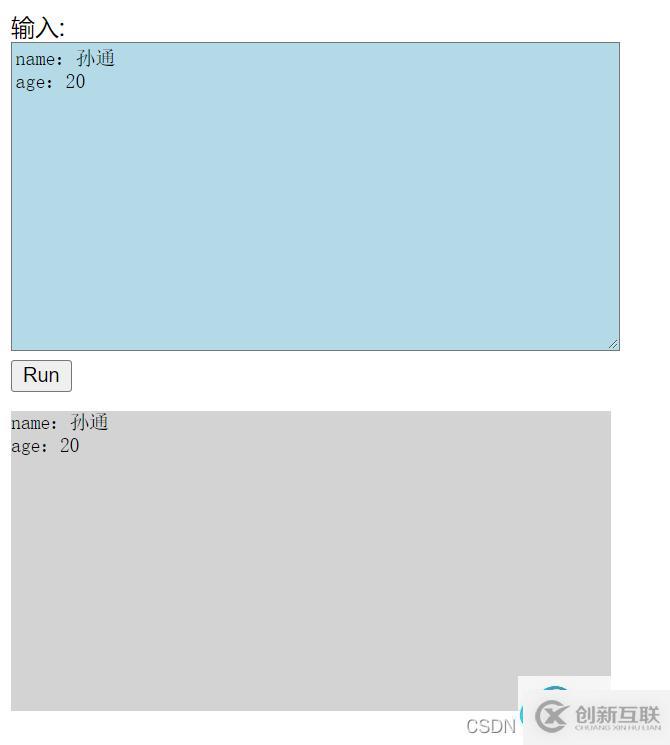
例如,我们现在页面里面搞个框架
输入:
js代码:
let input = document.querySelector("textarea");//获取textarea中的内容
let run = document.querySelector("button");//获取button的内容
let output = document.querySelector("pre");//获取pre中的内容
function main() {run.addEventListener("click", function() {//给run绑定一个函数
let s = input.value;//获取input的值
output.innerHTML = s;//将s的内容赋值给output
})
}
export {main,
}结果:

下面的pre每次都会获取输入中的内容
输出调试用console.log,会将信息输出到浏览器控制台
格式化字符串字符串中填入数值:
let name = "sun", age = 20;
let s = `My name is ${name}. I'm ${age} years old`;//字符串使用 ``
console.log(s);保留几位小数问题:
let x = 1.234567;
let s = `${x.toFixed(2)}`;//保留两位小数js中的 if…else 与C++完全一致
例如:
let score = 90;
if (score >= 90) {console.log("S");
} else if (score >= 80) {console.log("A");
} else if (score >= 70) {console.log("B");
} else {console.log("C");
}逻辑运算符:与C++一致;&&表示与,|| 表示或,!表示非
循环语句js中的循环一样,都有 for、while、do…while循环
for循环for(let i = 0; i< 10; i++) {console.log(i);
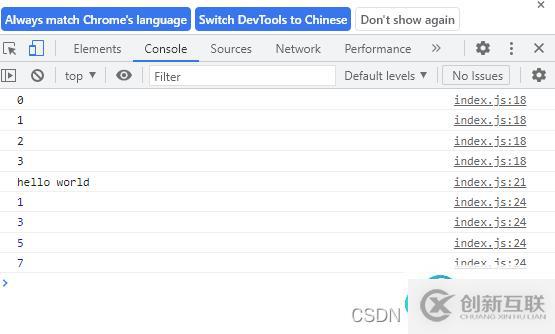
}枚举对象或数组可以这样使用:
let array = [1, 3, 5, 7];
for(let i in array) {console.log(i);
}
console.log("hello world");
for(let i of array) {console.log(i);
}
let i = 0;
while(i< 10) {console.log(i);
i++;
}let i = 0;
do {console.log(i);
i++;
}while(i< 10);英文名字是Object,类似于C++中的map,由 key、value 对构成
value 可以是变量、数组、对象、函数等等
函数定义中的this用来引用该函数的拥有者
let Person = {name: "suntong",
age: 20,
money: 0,
add_money: function (x) {this.money += x;
}
}对象中的每个key都是字符串类型,例如上面的 name,我们可以写成 “name”,但是不写引号也可以,但是如果我们在外面要使用时,记得带上引号哦;
对象属性与函数的调用方式有两种:
数组类似于C++中的数组,但是数组中的元素类型可以不同;可以是变量、数组、对象、函数等等
例如:
let a = [1, 2, "sun", 'abc'];
let b = [
1, //变量
"sun", //变量
[1, 2, "sun"], //数组
{name: "sun", age: 20}, //对象
function() {//函数
console.log("hello world");
}
]通过下标来访问数组中的元素;
例如:
console.log(a[0]);let a = [1, 2, 5, 3, 9];
a.sort(function(a, b) {return b - a;//逆序
});
console.log(a);函数定义方式:有三种
function add(a, b) {return a + b;
}
let add = (a, b) =>{return a + b;
}
let main = function() {console.log(typeof add);
console.log(add(3, 4));
}函数有返回值,则会返回返回值;若函数没有返回值,则会返回 undefined;
类 定义class Point {constructor(x, y) {//构造函数
this.x = x;
this.y = y;
}
init() {//成员函数
this.sum = this.x + this.y;
}
toString() {//成员函数
return `(${this.x}, ${this.y})`;
}
}
let p = new Point(3, 4);
console.log(p.toString());class ColorPoint extends Point {constructor(x, y, color) {super(x, y); //super表示继承父类的构造函数
this.color = color;//this必须要在super之后使用
}
toString() {return this.color + ' ' + super.toString(); //super调用父类的toString
}
}静态方法super这个关键字,既可以当作函数使用,也可以当作对象使用。作为函数调用时,代表父类的构造函数,且只能用在子类的构造函数之中。super作为对象时,指向父类的原型对象
在子类的构造函数中,只有调用super之后,才可以使用this关键字
成员重名时,子类的成员会覆盖父类的成员
在成员函数前添加static关键字即可;静态成员不可以被对象直接调用,只能通过类来调用
class Point {constructor(x, y) {//构造函数
this.x = x;
this.y = y;
}
toString() {//成员函数
return `(${this.x}, ${this.y})`;
}
static class_print_name() {//静态方法
console.log("point");
}
}
let p = new Point(1, 2);
Point.print_class_name(); //正确
p.print_class_name(); // 会报错在ES6中,只能通过class.propname定义和访问;我们不是在类内加上static来定义静态变量,而是直接使用全局变量
Point.cnt = 0;
class Point {constructor(x, y) {this.x = x;
this.y = y;
Point.cnt++;
}
toString() {return '(' + this.x + ', ' + this.y + ')';
}
}
let p = new Point(1, 2);
let q = new Point(3, 4);
console.log(Point.cnt);//2js的代码一般通过事件来触发;可以通过 addEventListener 函数为元素绑定事件的触发函数,常见的有:
鼠标event.clientX、event.clientY分别获取点击的 x 和 y 的坐标
例如:
let div = document.querySelector("div");
let main = function() {div.addEventListener('click', function(event) {console.log(event.type);
})
}
export {main,
}需要作用到window元素上
你是否还在寻找稳定的海外服务器提供商?创新互联www.cdcxhl.cn海外机房具备T级流量清洗系统配攻击溯源,准确流量调度确保服务器高可用性,企业级服务器适合批量采购,新人活动首月15元起,快前往官网查看详情吧